Step 2: Script Your Ideal Dialogue Interactions¶
Once you have identified a good use case, the next step is to script your envisioned dialogue interactions. In this design exercise, you detail the conversational interaction flows which define the user experience for your application. For developers familiar with graphical interface design, this step is comparable to the task of creating wireframes and pixel-perfect mockups. Like any design step, it typically requires multiple iterations to work through usability issues and reach consensus on a final design. It is always wise to begin coding and implementation only after the dust has settled on the scripted dialogue interactions. Otherwise, much implementation work and effort may be wasted.
It is important to think through not just the most obvious user flows, but also the corner case and exception user flows which may arise. For example, you should script dialogue flows that capture how the application responds if a user request is out of scope. You should also script flows to illustrate how users can gracefully exit the interaction or get help if they are stuck. Besides detailing the various interaction pathways a conversation may traverse, dialogue flows should also illustrate the language and tone envisioned for the experience.
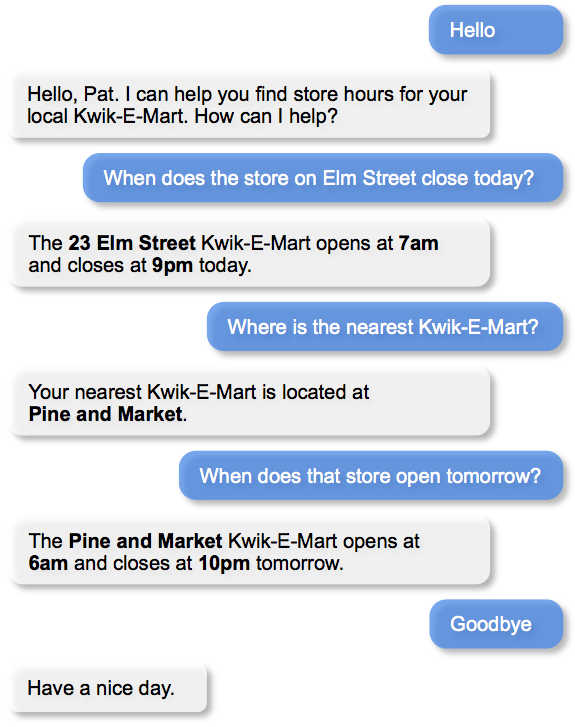
At the conclusion of this design exercise, you should have a set of dialogue flows scripted and diagrammed in a form that's convenient for you. The diagram below is one dialogue flow that we have scripted to support our simple example use case.